
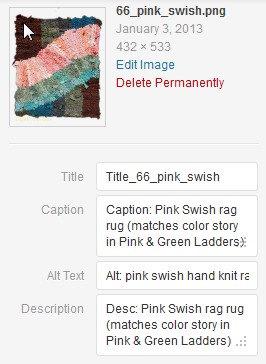
This is the Pink Swish Rag Rug, shown here as a test of which image metadata is fed to the Pinterest PinIt bookmarklet. The next image is a screen shot of Pink Swish’s metadata, visible in the WordPress Media manager.

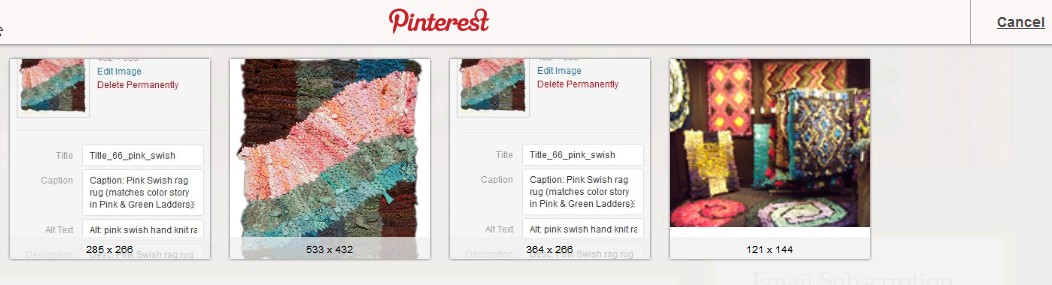
When I publish this post and click on my PinIt Bookmarklet, I get the following set of images to pin:

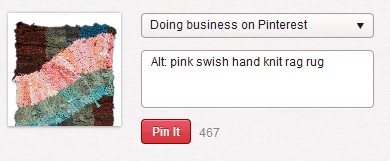
Notice that the PinIt button identifies the “featured image” as a separate image from the image contained in the post itself. Always select the image with the most pixels because it will make a much better pin.

(If you want to know more about using Pinterest, feel free to ask a question and follow me on my Pinterest Done4U site.)

